はてなブログを約半年使わせてもらいましたが、ワードプレスに引っ越すことを決意しました。
はてなプロの期限が切れるあと半年は、はてなで勉強をしようと思っていたのですが、はてなで吸収できるものよりも、デメリットの方が多いと判断しました。
引越し請負業者にお願いしようとも思ったのですが、諸事情で自力でする事に決めました。(途中で挫折して業者にお願いするかもしれませんが)
最後の記事として、はてなブログから、ワードプレスに引っ越す全行程の詳細を書き残して、後から来る方のための参考になればと思い、このブログを書きます。
なぜ、はてなブログを去るのか?
はてなからワードプレスに引っ越す理由は、大きい順に書くと
- はてなのモバイル順位が低い
- wordpressで使いたいテーマが出来た
- 何れ、はてなを去る事を決めていた
- はてなサーバーの不具合
- 自力で引越しできると思うから
大体こんなところです。
特に当方のサイトは、モバイルユーザーが8割を占めます。
このまま半年間、モバイルユーザーが逃げていくのを指をくわえて、みていられません。

上記を見てもらえばわかりますが、特にモバイルスピードが取り返しがつかないくらい遅いです。
実は先日、モバイルユーザビリティの良い、 zeno-teal というテーマに着せ替えました。
少しだけ改善されましたが、相変わらずモバイルの検索順位は低いです。

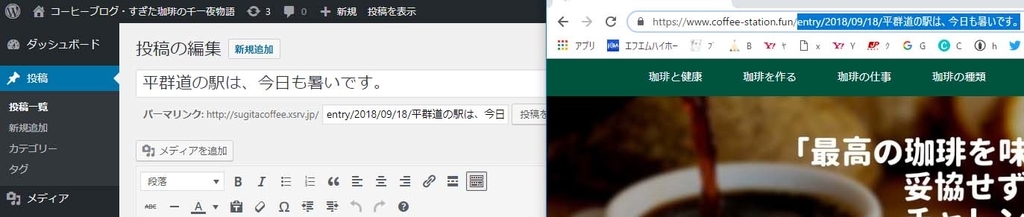
検索順位を見てみると、左のPCの順位に比べて、右のモバイル順位が明らかに低いのが分かります。
3つくらいランクが低いです。
現在当サイトを訪れるユーザーの8割近くが、iphoneなどのスマホで見ています。
はてなサーバーはモバイルフィットしていないことは明らかです。
はてなブログの利点
なんか、はてなの悪口ばっかり言ってしまいましたが、はてなは上記を補って有り余る利点があります。
メリットの大きい順に書くと
- 記事を製作するのがとても簡単
- メンテナンスフリー
- 孤独でない
- SEOにボチボチ強い
- カスタマイズ情報が満載
特に1の記事制作の簡便さは、今これを書いている時点で、やっぱはてな続けようかな?と思ってしまうくらい便利です。
私はワードプレスのサイトを10以上持っているので、はてなの書きやすさは十分理解しています。
この理由だけで、今まではてなを使ってきました。
ただwordpressで、はてなに勝るとも劣らない、使いやすいテーマを見つけたので、今回の引越しに踏み切っただけです。
はてなに滞在した半年間でCSSの書き方や、デザインの調整の仕方、検索上位に上げるノウハウなど、ものすごく参考にさせてもらいました。
何よりも、孤独を感じることなく、沢山の友人たちの支えの中、ブログを書き続ける事が出来ました。
これから、ブログを一から作ろうと思っている人は、ぜひ、はてなブログをお使いください。
そして、独り立ちできる時が来たら、この記事を参考にして大海に乗り出してください。
私が今まで参考にさせていただいたページを下に貼らせてもらいます。
はてなユーザーの方は参考にして下さい。
(最優秀テーマはストークを模したzeno-teal)
(カスタマイズは👇)
(ブログ運営のノウハウは👇)
(WEBライティングは👇)
(ブログの継続方法👇)
(読者に喜んでもらえる👇)
wordpressのテーマはJIN
今回ワードプレスに引っ越しを決めたのは、JINというテーマを見つけたからです。
私はデザインセンスがないので、ブログの見た目はかなりテーマに依存します。
また執筆もプロのWEBライターではないので、簡単に記事を制作出来ないと、継続する事も困難です。
それを全部解決できるであろうテーマが、ひつじさん監修のテーマJINです。
いずれワードプレスに引っ越すことは決めていたので、以前からテーマを探していました。
最優先候補はストークでしたがJINを見つけて、このテーマが自分にぴったりである事を確信しました。
使い勝手はこの記事にオイオイ書き足していきますが、執筆者にとってはかゆい所に手が届くであろう仕様になっています。
また、テーマの仕様書も充実しており、このテーマなら道に迷うことなくブログを書き続ける事が出来ると思いました。
あと、なぜ自力で引越しするかですが、昨日羽田空港サーバーさんに引っ越しの依頼をしました。
しかし、当方はすでにXサーバーを契約しており、利用する事が出来ませんでした。
初めてワードプレスに行かれる方は、上記の羽田空港サーバーさんを使われることを推薦します。
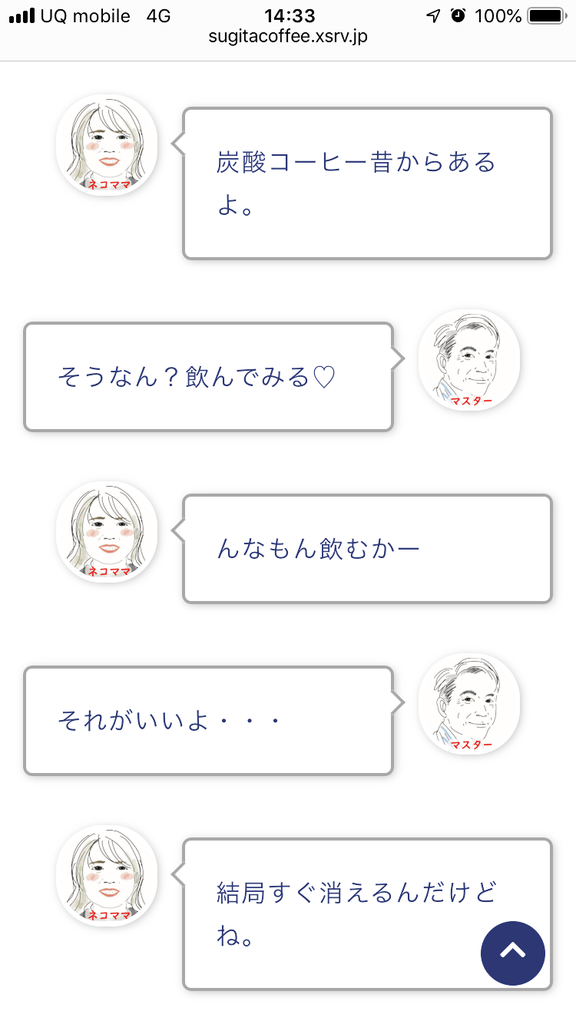
また、当方はデザインCSSを使った吹き出し形式の記事をかなりたくさん抱えています。
ワードプレスに引っ越ししてもCSSは自分でカスタマイズしなくてはなりません。
それならと、全部自力でしてみようと心に思った次第です。
では、頑張ってXサーバーに引っ越し作業行ってきます。
テストサーバーの製作
まず最初にしなければならないのは、サーバーの準備です。
私は約一年前からXサーバーを使っていますが、今なおXサーバーが最速であり、ユーザー第一の観点から見てもこのXサーバー一択です。
Xサーバーは高速化Xアクセラレータと言って、キャッシュにデータを残して、表示スピードを上げるシステムがあります。


これとJINテーマを併用すると、スピード90オーバーも夢ではないです。
又、サーバー契約するとデフォルトでドメインが付いてきます。


今回は、いきなり引っ越すのではなく、初期ドメインにテーマと記事、パーマリンク設定やCSSを設定して、正常に表示するかどうか確認しつつ、時間をかけて移動させていきます。
Xサーバーは10日間の無料おためし期間があるので、もし引越しを考えておられるなら仮契約して、今から私がする工程を10日以内に行い、ドメイン移動を一番最後に残して(独自ドメインは本契約しないと搭載出来ない)タイムラグ無しで引越し出来る様にすればいいです。
初期ドメインにwordpressを導入
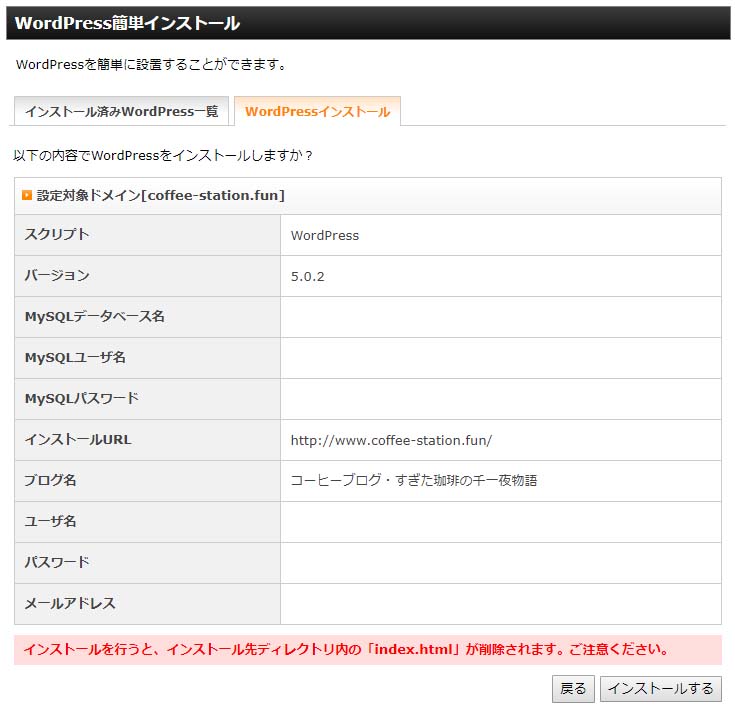
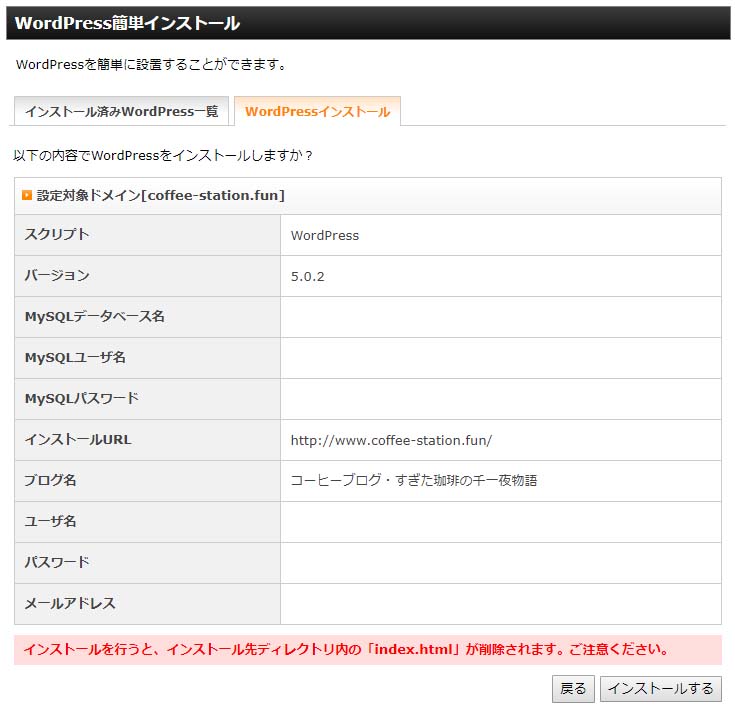
まず最初に、Xサーバーに最初からついている初期ドメインに、wordpressをインストールします。
(デフォルトのドメイン👇に、wordpressをインストール)


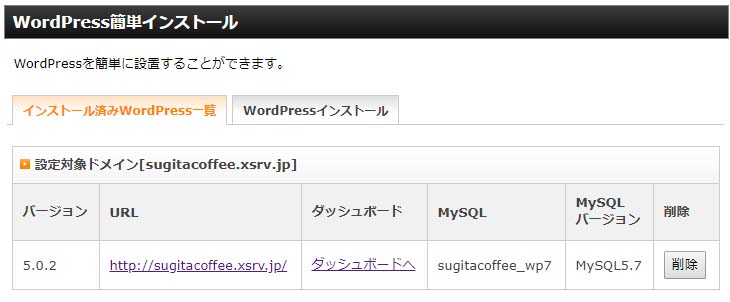
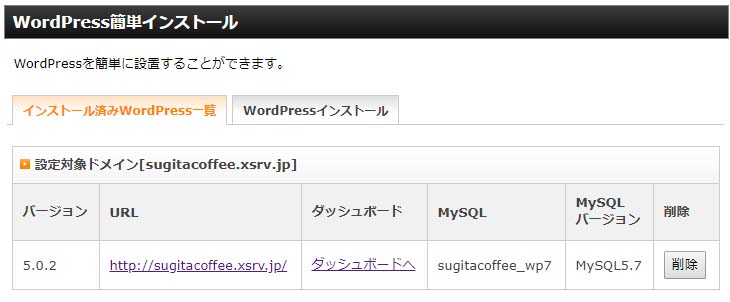
(ダッシュボードをクリック👇して各種設定)


(wordpressの中へ入る)


ここまでで、ワードプレスをインストールしてテストサーバーの用意が終わりました。
次にする事は、はてなブログの記事をエクスポート(データを取り出す事)です。
はてなの詳細設定画面へ行きます。
詳細設定画面を下に繰っていくと、エクスポートという表示がでてくるので、記事のバックパップと製本サービスをクリック👇します。


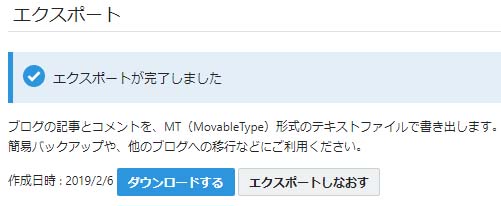
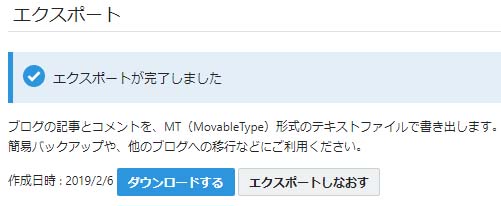
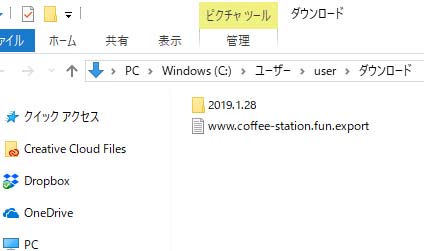
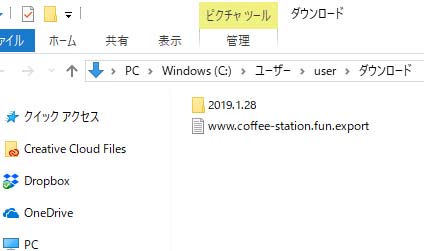
すると下の画面にいきますので、エクスポートしなおすをクリックして、最新の状態にしてから、ダウンロードをクリックして、今日の日付のデータを抽出します。


無事はてなブログの最新データを抽出できました。


wordpressのパーマリンク設定
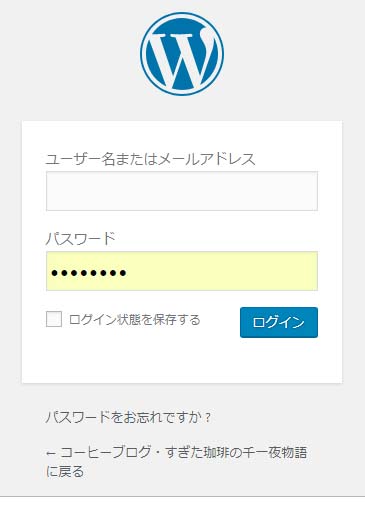
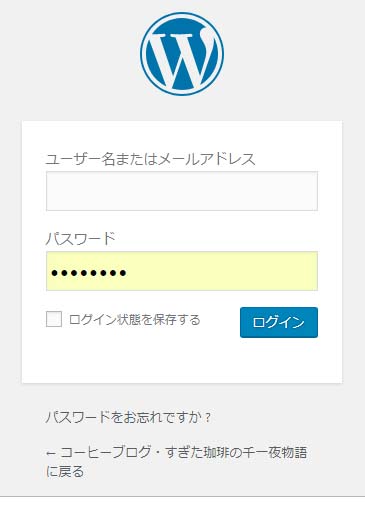
次に用意したwordpressにログイン👇して、先ほどエクスポートした、はてなのデータをいれます。



wordpressの編集画面に入るので
👇ダッシュボード
👇設定
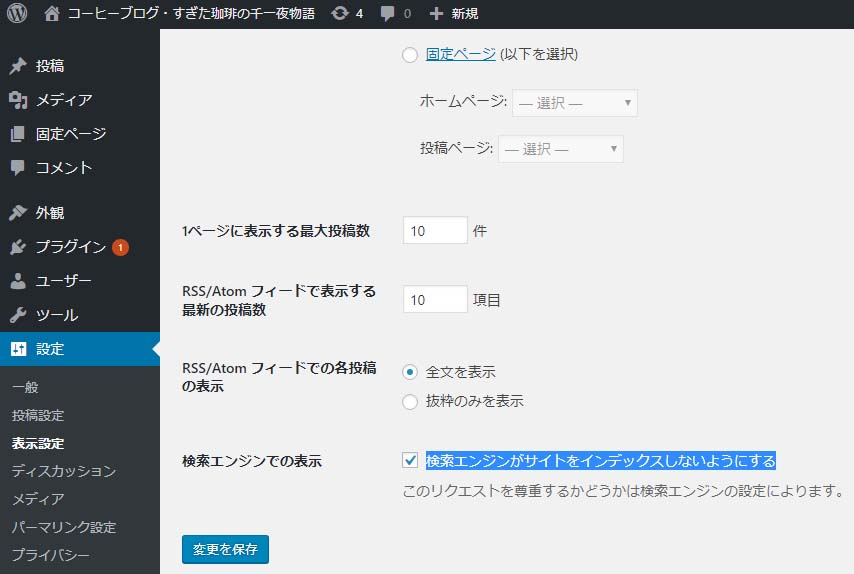
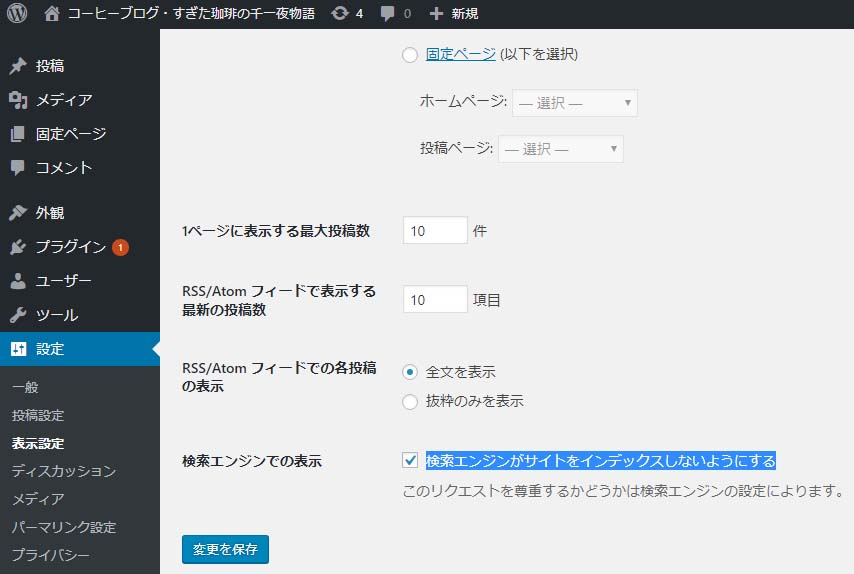
👇表示設定
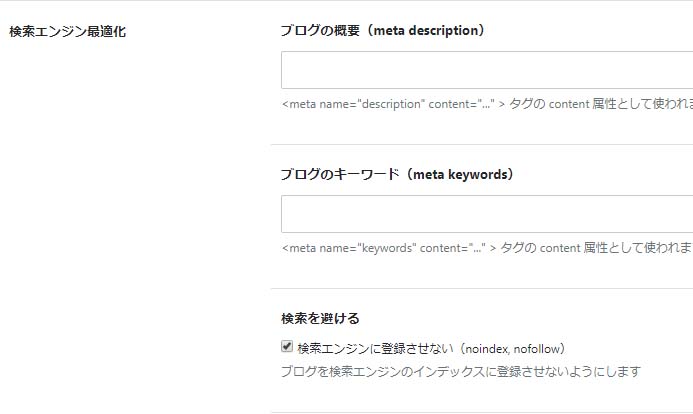
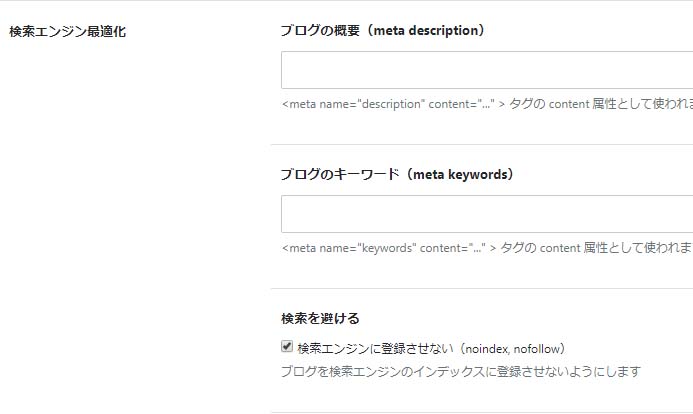
検索エンジンでの表示をクリックして検索エンジンがサイトをインデックスしないようにするに☑して、変更を保存します。


この処理をしていないと、インターネットの世界で同じ記事が重複してしまうので、必ず行います。
次に最も大事な設定、パーマリンクを行います。
👇設定
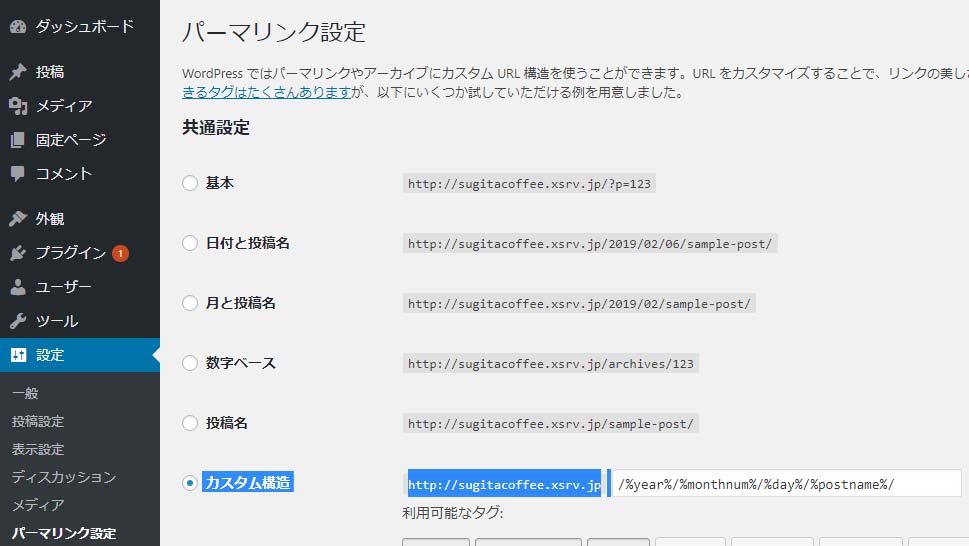
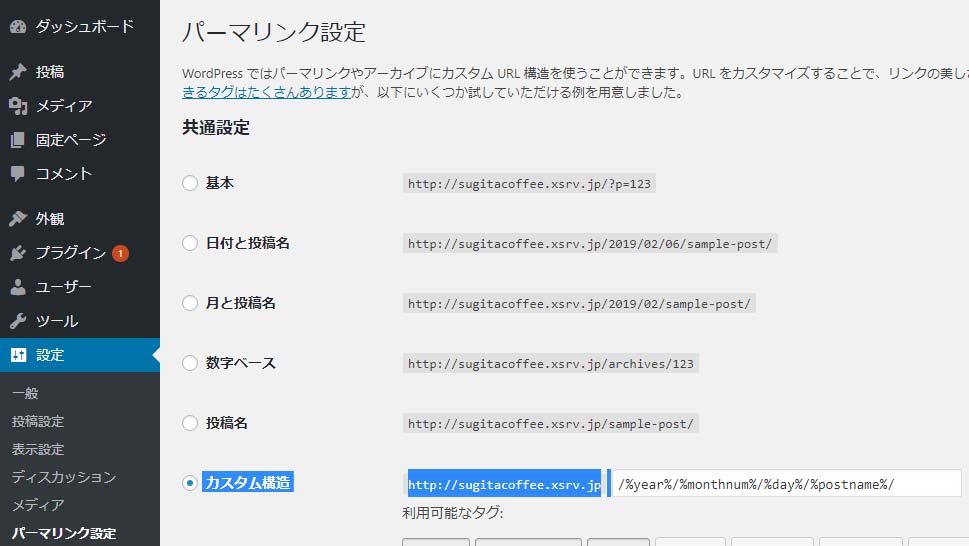
👇パーマリンク設定
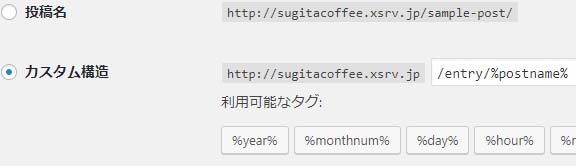
カスタム構造に☑


パーマリンクとは、URLの事で、ネット上の住所に当たります。
これをはてなで書いてきた記事と同じものを割り当てます。
この設定は最も大切で、これが成功すれば9割がた引越しに成功したようなものです。
今まで検索サイトにインデックスされてきたネット資産を、wordpressに引き継いでもらう作業なので慎重に行ってください。
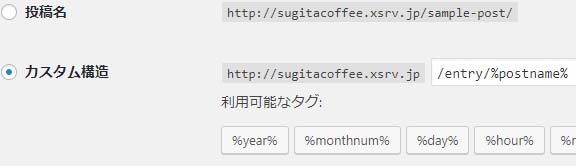
カスタム構造にチェックしてから、ボックスの中に「/entry/%postname%」をコピペして変更を保存すると、はてなで独自のカスタムURLにしていた方は、これ一発でURL(パーマリンク)の設定は完了。


👇👇👇👇👇👇


しかし、デフォルトのままでブログを書いていた人は、日付がURLになっているので、URLを書き換える必要があります。
デフォルトのパーマリンクの設定
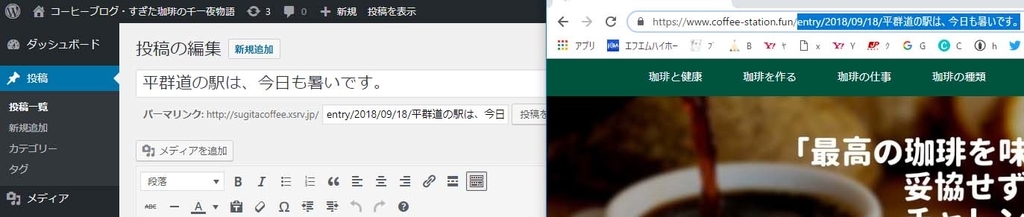
はてなブログの設定でデフォルトのまま書いてきた記事は、パーマリンクが/(スラッシュ)の入った日付とタイトルになっています。
こんな感じ👉「entry/2018/10/09/台風で栗が落ちました」
実はワードプレスはスラッシュをURLにすることができません。
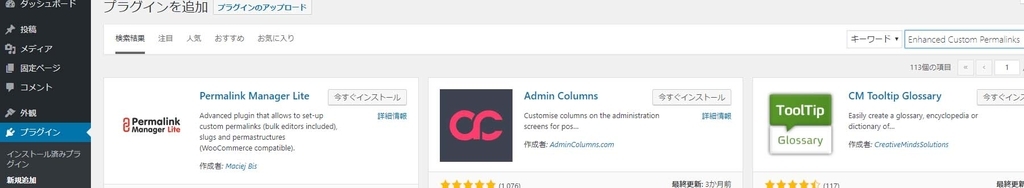
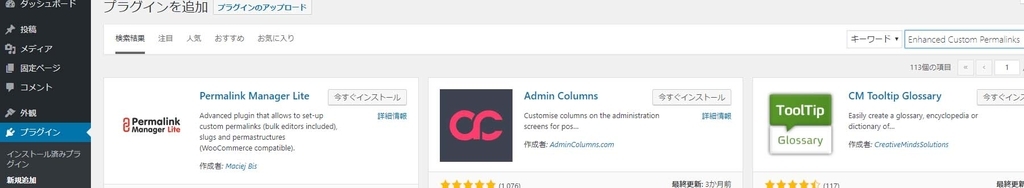
ですのでプラグインの、「Enhanced Custom Permalinks」をインストールします。
プラグイン👉新規追加👉キーワードボックスに「Enhanced Custom Permalinks」をコピペしてインストール👉有効化で、URLにスラッシュが使えるようになります。


wordpress側の設定で後一つしなくてはならないことがあります。
それは、Classic Editorというプラグインの有効化です。
ボタンをクリックして有効化してください。
実は2018年暮れ、ワードプレスがリニューアルされて、記事作成画面が大変使いにくくなりました。
Classic Editorは旧エディタに戻すプラグインで、当分の間は最新のエディタでなく、旧バージョンを使う事をお勧めします。
これで、wordpress側の設定はすべて終わりました。次にはてなブログからエクスポートしたデータをワードプレス側に入れていく作業に入ります。
はてなブログデータのインポート
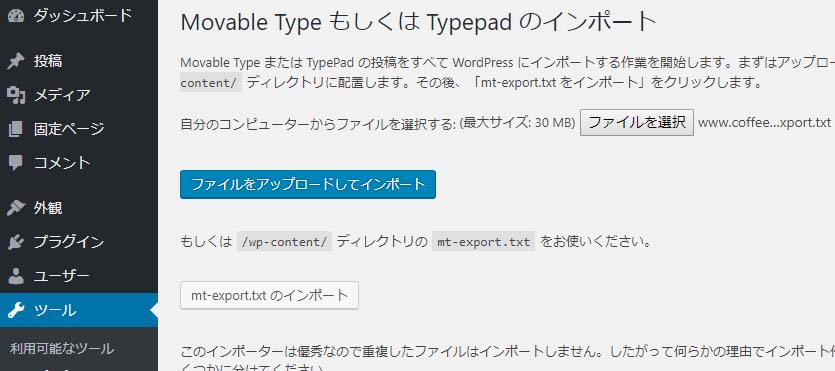
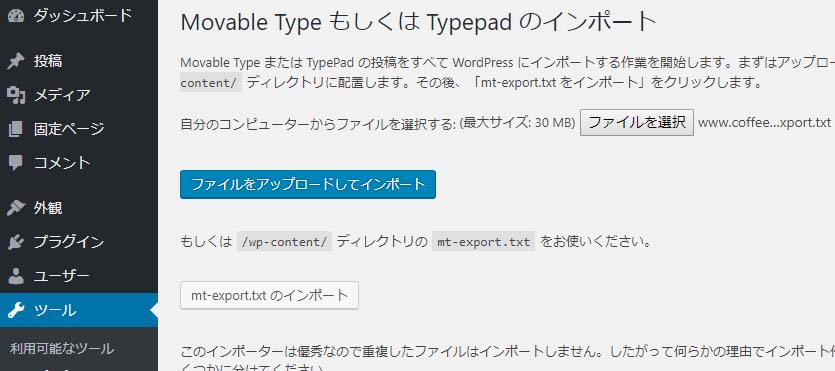
ツール👉インポート👉Mobable TypeとTypePad インポーターの実行をクリックしてインストールします。


👇👇👇👇👇


先ほどはてなブログの詳細設定からエクスポートしたファイル選択して、アップロードし、インポートをクリック。wordpressにはてなブログのデータをインポートします。
インポートに成功すると、ワードプレス側で記事を閲覧👇できるようになっている。


無事にデータをインポートできると、すぐに記事を閲覧できる。
手動ではてなのURLを書き換え
このあと、デフォルトで書いた記事のURLを手動で書き換えます。
私の記事は100ほどだったので、この作業は30分ほどで終わりました。
また、URLは手動で書き換えなければならないのですが、全部の記事を書き換える必要はありません。
変えなければならないURLは
- 検索流入のある記事
- 内部リンクの貼ってある記事
- 思い入れのあるURL
だけです。
そもそも、URLとはグーグルなどの検索エンジンにインデックスされたり、リンクが張られて初めて効果を発揮します。
検索流入が全くないペラページや、内部外部リンクがない過去のページはURLを継承させる必要がありません。
逆にそういったぺらページはnoindex処理した方が、ブログの評価が上がることもあります。
ですので、無理にすべての過去のページのパーマリンクを書き換える必要はありません。
後々過去のURLに戻したいときは、いつでも手動で書き換えることが出来るのでダイジョブです。


以上の作業で、テーマをインストールできる状態になりました。
すでに、全部の記事がワードプレス側で閲覧できるようになっています。
画像のデータは、はてなフォトライフから引っ張ってきていますが、このままはてなフォトライフを使い続けても問題ありません。
その場合は間違ってもはてなのサービスを停止しない様にしましょう。
今からの作業はワードプレスで使うテーマJINを導入して、CSSのカスタマイズにはいります。
その後、最終工程はドメインの移動で、ドメイン移動中はブログを閲覧できなくなります。
この作業は24:00以降にすると、閲覧者を逃すことも少ないです。
wordpressテーマJINを選んだ訳
wordpressのテストサーバーに、すべての記事とパーマリンクの設定が終わったので、今から有料テーマのJINをインストールして、CSSなどのカスタマイズに入ります。
ここでちょっとJINについて説明します。
JINは約15000円程する有料テーマです。
ストークが10000円位なので若干高く感じます。
しかし、JINは複数のブログで使うことが許されています。(ふつうは1ライセンスで1コンテンツ)
つまり10個のブログを持っていれば10回JINを使えるわけです。
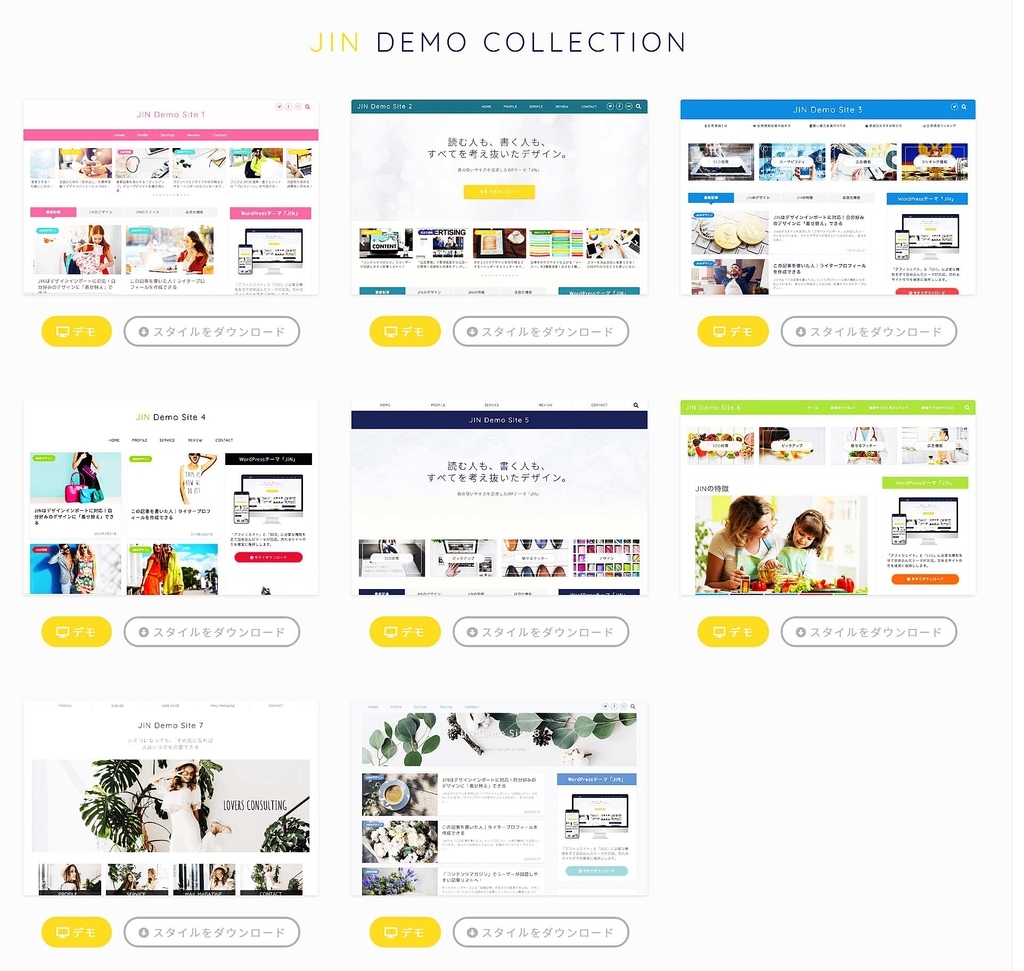
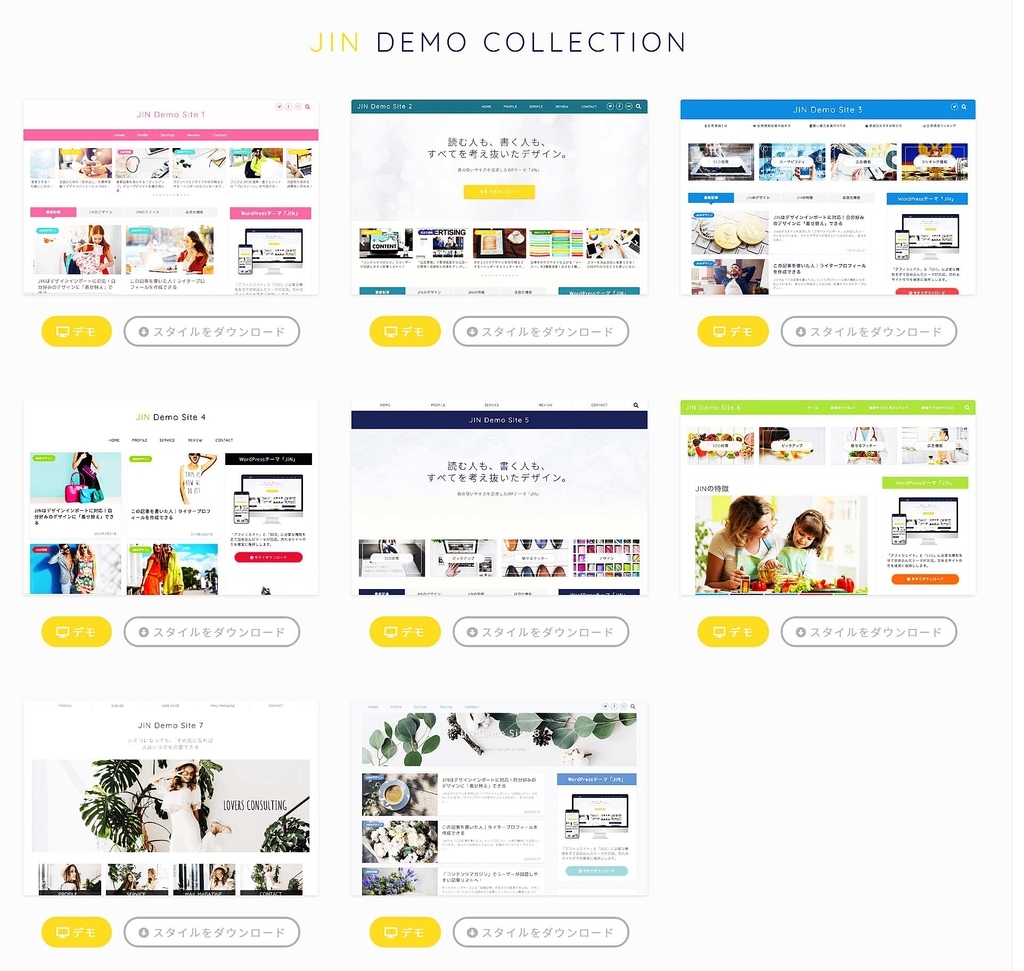
また、JINはデフォルトで複数のデザインを内包しています。


言ってみればボタン一つで、8種類のデザインスタイルを自由に選ぶことが出来るわけです。
色や吹き出しのバリエーションも豊富で、簡単にオリジナリティあふれるブログに変身させることが出来ます。
体感的にこのテーマは、4万円くらいの価値があると思っています。
このテーマにしようと思った決め手は、吹き出しのバリエーションの豊富さと、表示スピードへのこだわりでした。


私が作るブログは吹き出しを多用しています。
バリエーション一個だからオリジナリティないよね。
このJINを使えば多種多様な吹き出しを、簡単に使えるようになります。
この吹き出しのバリエーションを眺めているだけで、記事作成のインスピレーションが湧き起ってきます。(性別で吹き出しの色を変えるとか)
また、サイトの表示スピードに、かなりこだわって作られています。
ブログは2秒表示が遅いだけで直帰率が50%増すと言われている。
現在のサイトの命題は
- モバイルフレンドリー
- 表示スピードの高速化
- ユーザービリティなコンテンツ
JINは上記三つをすべて兼ね備えたテーマと言えます。
仮ドメインへのテーマのインストール
実際にJINをダウンロードして、テストドメインにインストールしていきます。
お会計を済ませて、JINをダウンロード。テストサーバーのwordpressにインストールします。
👇ダッシュボード
👇外観
👇テーマ
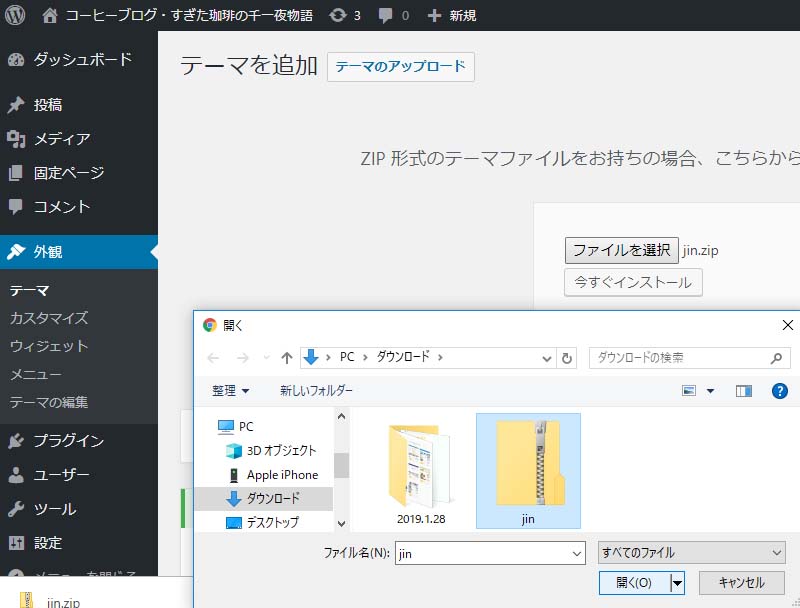
👇テーマの追加
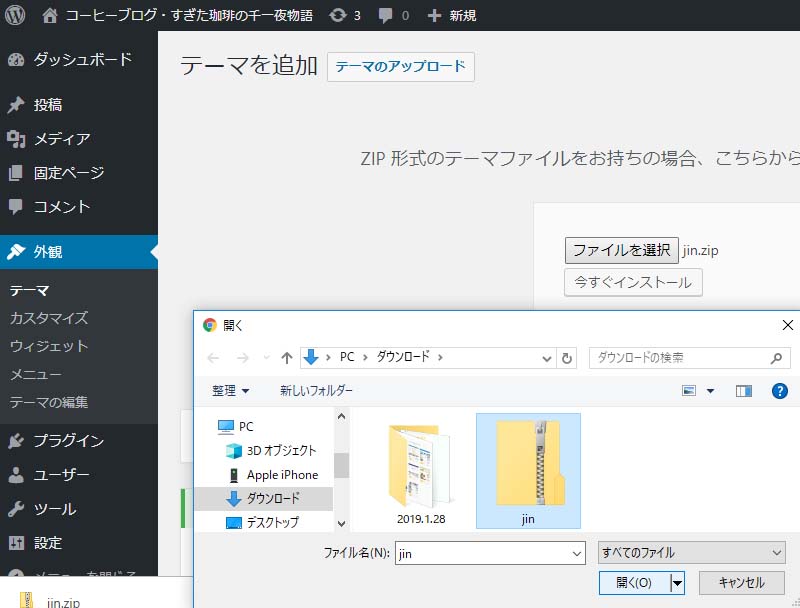
👇テーマのアップロード
👇ファイルを選択
👉JINを選択して今すぐインストール


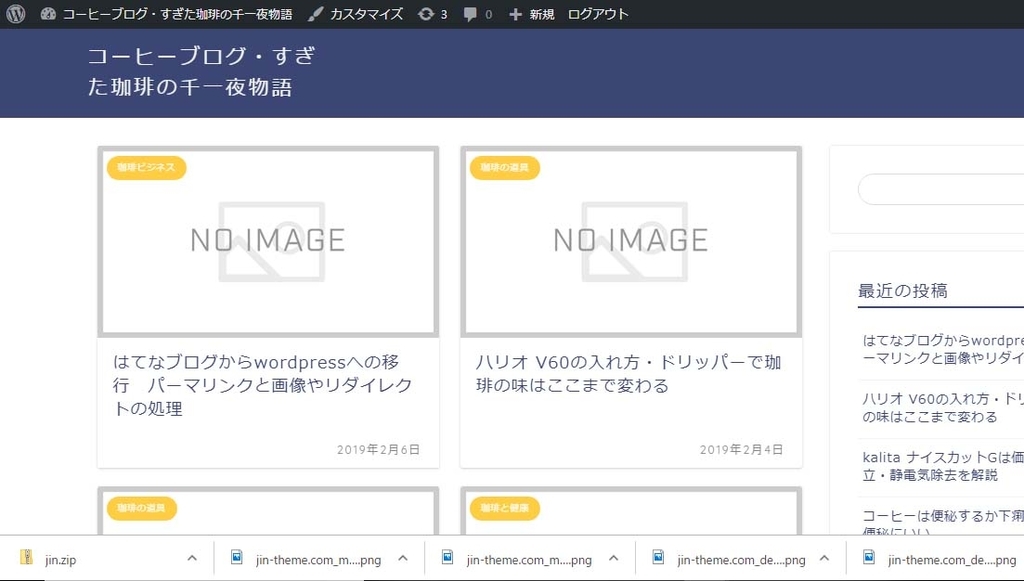
上手くインストール出来てるかな👇ドキドキ


サイトを表示をクリックして、外観を確かめてみます。


アイキャッチ画像が無いですね。
各記事のトップには画像がしめされていたのですが、アイキャッチ画像のAlt設定もしなくてはいけないので、テストサーバーでの作業はここまでが限界の様です。
この後は、はてなブログを閉鎖して、本番用のドメインへの移行に移ります。
と、その前に、今まで作業したデータを取り出して(エクスポート)本番用のドメインへ、インポートできるようにします。
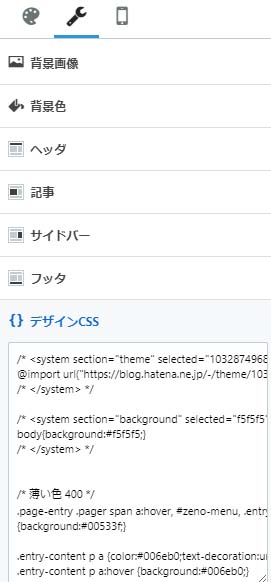
デザインCSSの設定
CSSの設定は、エクスポートしたデータにアップされないので、本番サーバーに直接コピペしなくてはなりません。
ちゃんと表示されるかどうか心配なので、CSSをコピペしてデザインの崩れを確認してみます。


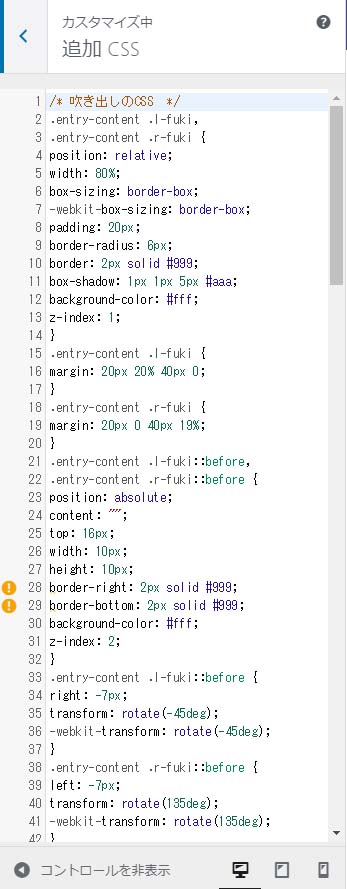
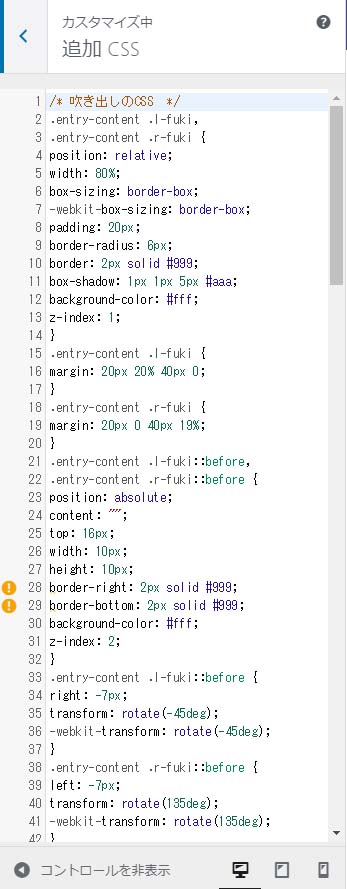
移動させるCSSは吹き出しとボックスの設定です。


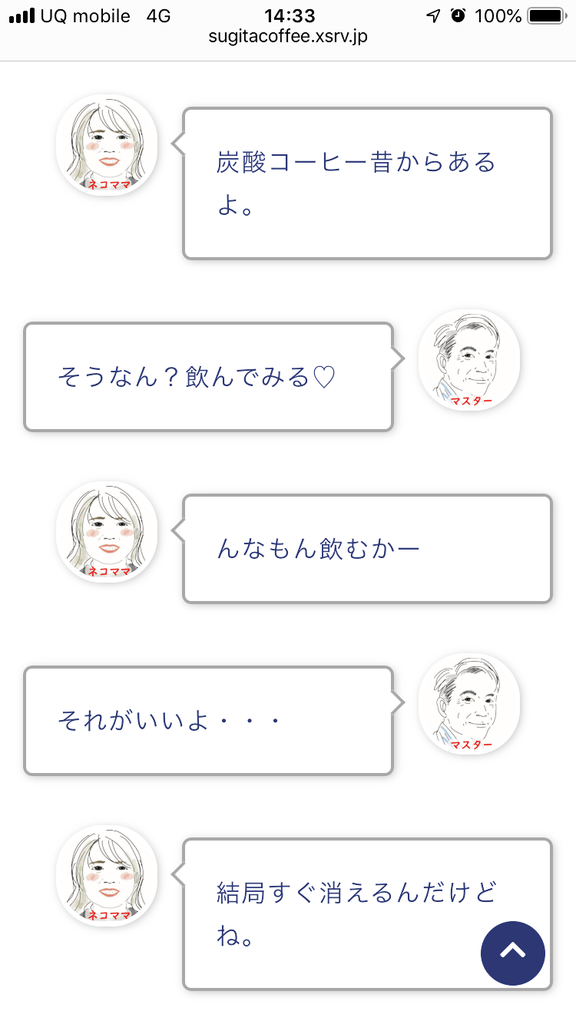
wordpressの追加CSSに、はてなブログのデザインCSSをコピペして、スマホで表示を確認👇


無事はてなブログで使っていた吹き出しが、wordpressでも表示されました。
これから書くであろう新しい記事には、JINオリジナルの吹き出しを使いますが、これはこれで残します。
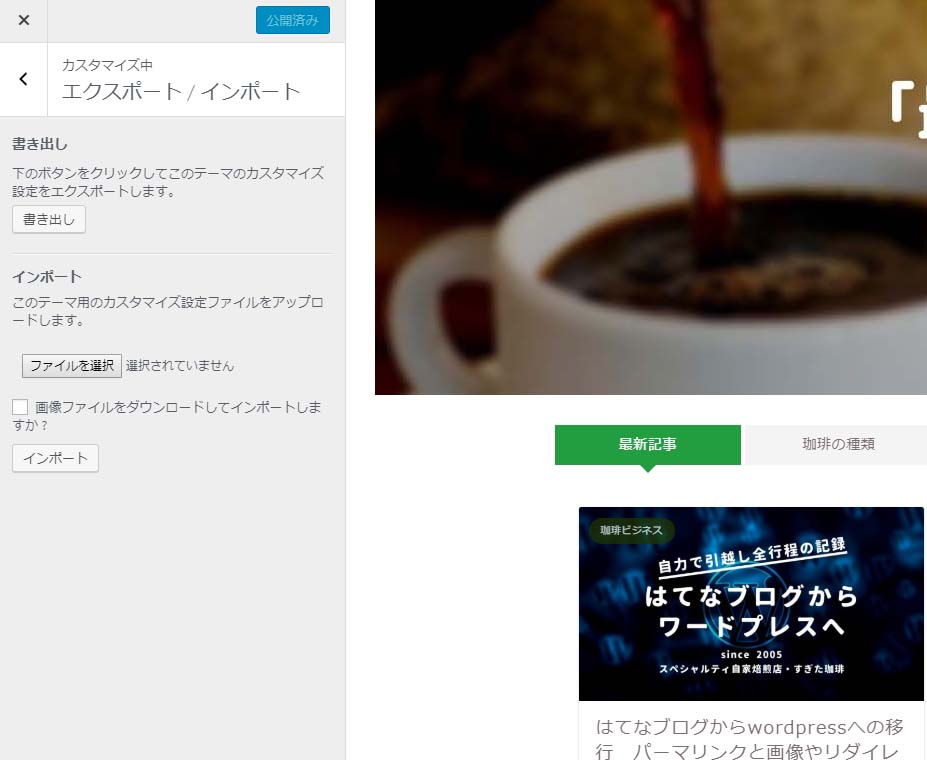
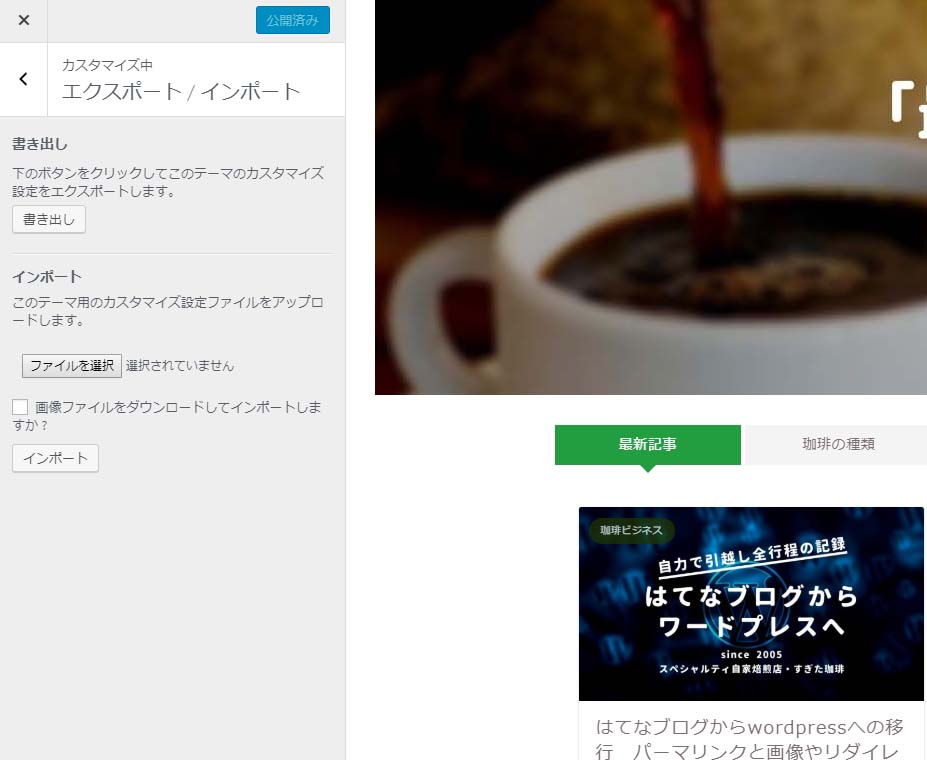
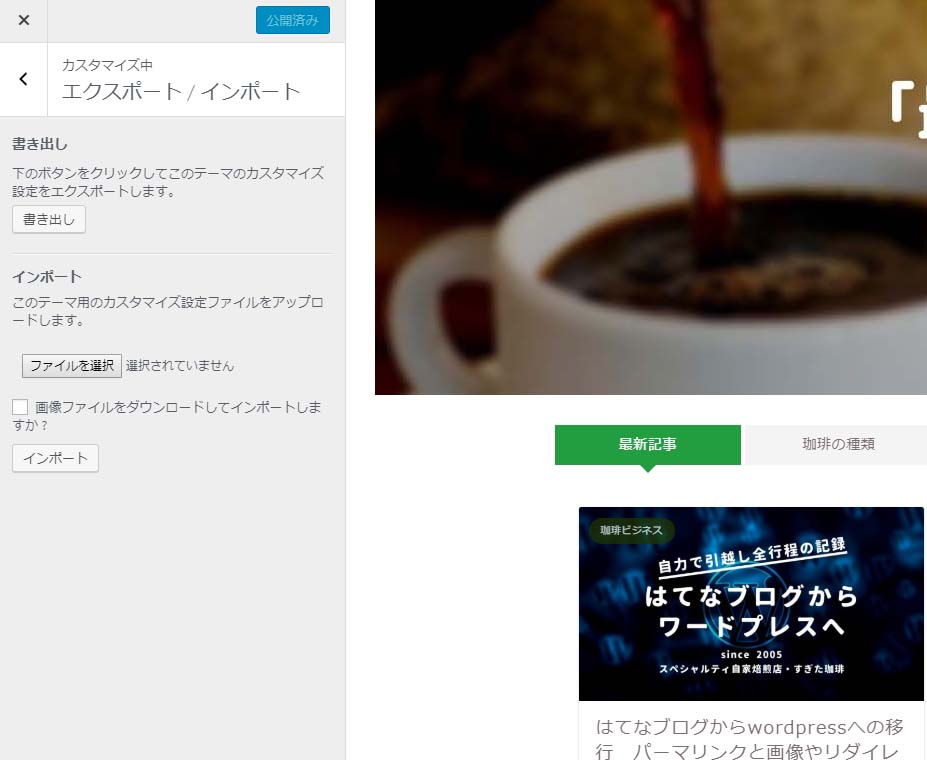
カスタマイズしたCSSや、デザインは「Enhanced Custom Permalinks」というプラグインを入れれば、JIN側の設定でエクスポート出来ることが分かりました。(なんて便利なんでしょう)
このプラグインのおかげで、テストサーバーでカスタマイズした、CSSやテーマデザインも、本サーバーに持っていけます。
上記プラグインを有効化すると、下記のカスタマイズ画面でエクスポート出来るので、作業が終わったらデータを吸い出してください。



さて、テストサーバー最後の作業、データのエクスポートです。
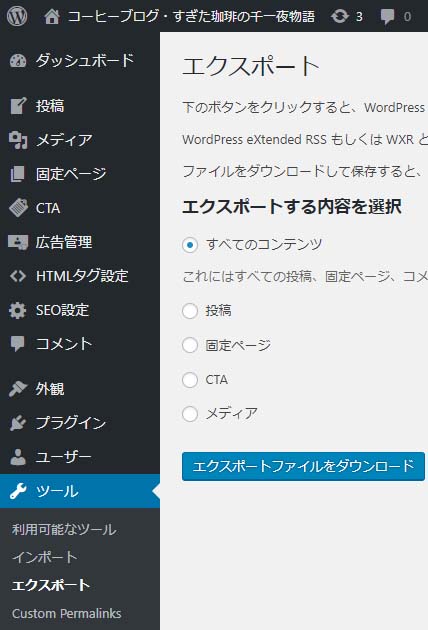
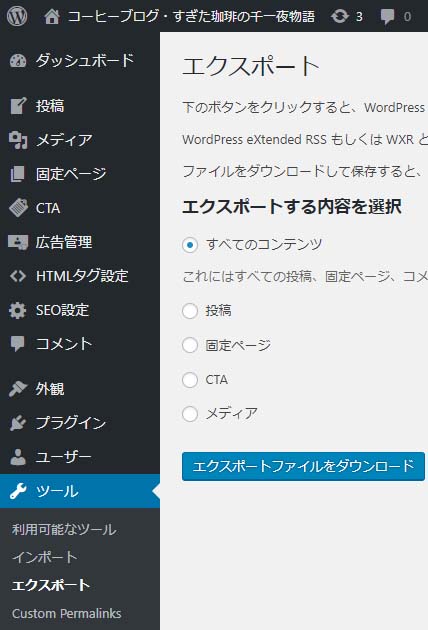
👇ダッシュボード
👇ツール
👇エクスポート
👇すべてのコンテンツに✅
👉エクスポートファイルをダウンロード


以上で、テストサーバーでの作業が終了しました。
次に、はてなブログをいったん閉鎖して、ドメインを移動、移動したドメインにテストサーバーで作ったデータをインポートして、デザインを微調整していきます。
ドメインの設定
テストサーバーでの作業が終わったので、次に最後の行程、ドメインの設定に移ります。
まずはてなブログ側の独自ドメインを削除して、検索サイトにインデックスされない様に、noindexにチェックを入れます。


これで、検索サイトに記事が重複することもありません。(公開設定を自分だけ閲覧できるにしてもOK)
当方はお名前ドットコムでドメインを取得しているので、DNSサーバーの変更を行います。


DNSに✅を入れて次へクリック。
ネームサーバーの変更をクリックすると下の画面がでるので、対象のドメインを選択して、青色の登録情報は正しいので、手続きを進めるをクリック。


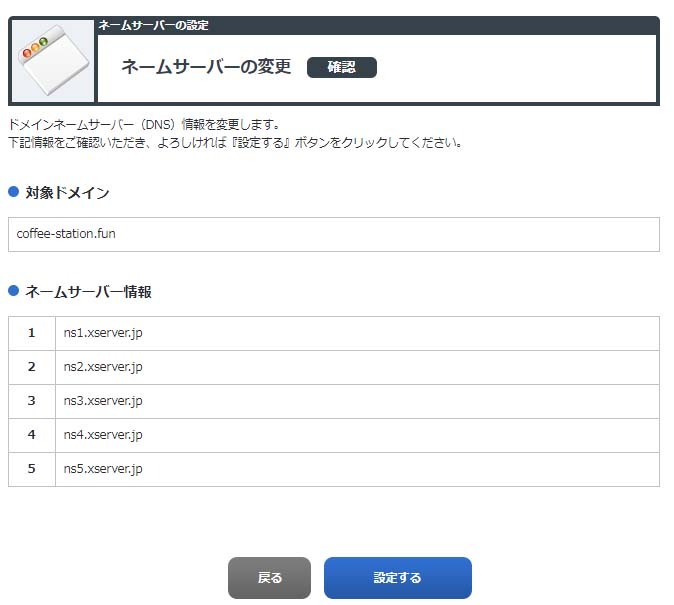
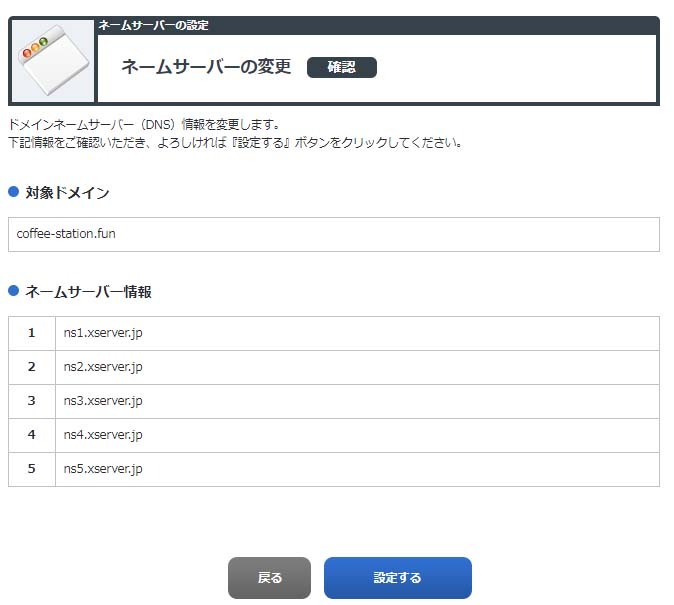
他のネームサーバーをクリックして、Xサーバーのネームサーバー情報を5番まで入力する。


- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
入力し終わったら設定をおす。これで今まで、はてなに関連付けされていたドメインはXサーバーに関連付けされる。
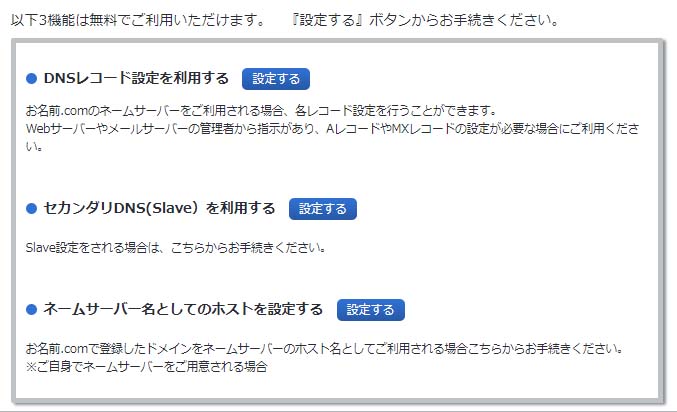
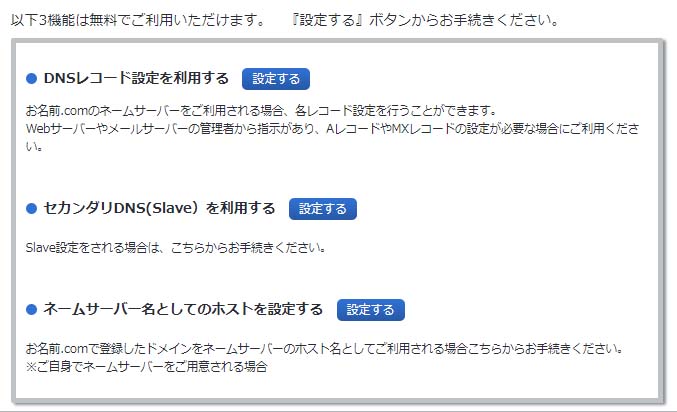
最後に、DNS関連機能の設定をクリックして、はてなに関連付けされているドメインを✅、次へ進むをクリックして、下画面のDNSレコードの設定を利用する、設定する👇をクリック。




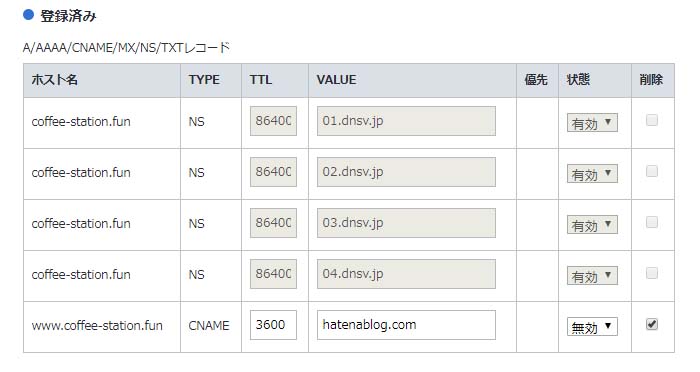
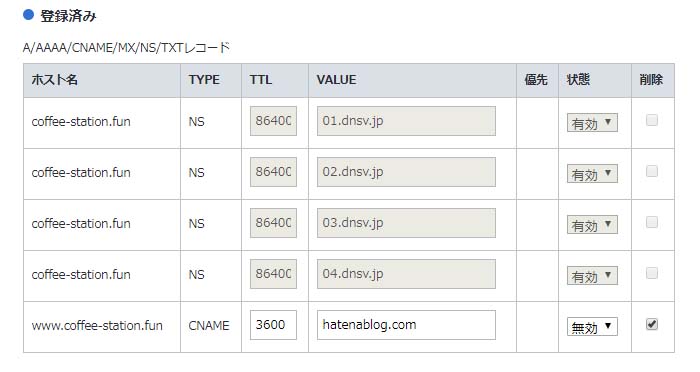
登録済みの画面が出たら、無効に✅を入れて、確認画面から設定する。
この設定を無効にしないと、ドメインがはてなサーバーに関連付けされて、いつまでたってもHPが表示されません。
ここでつまずく方が非常に多いです。
以上で、お名前ドットコム側のドメイン設定が終わりました。
次にXサーバー側の設定に移ります。
Xサーバーのドメイン設定等
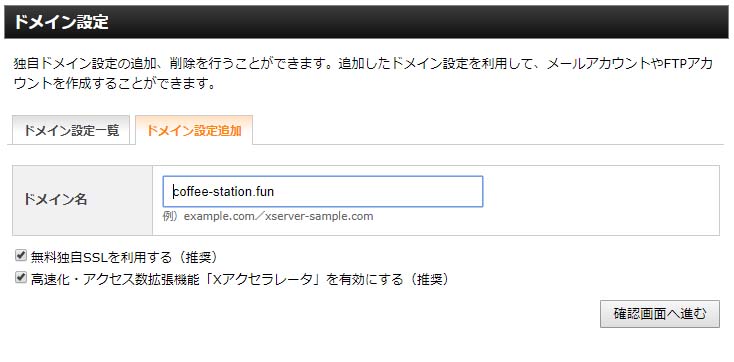
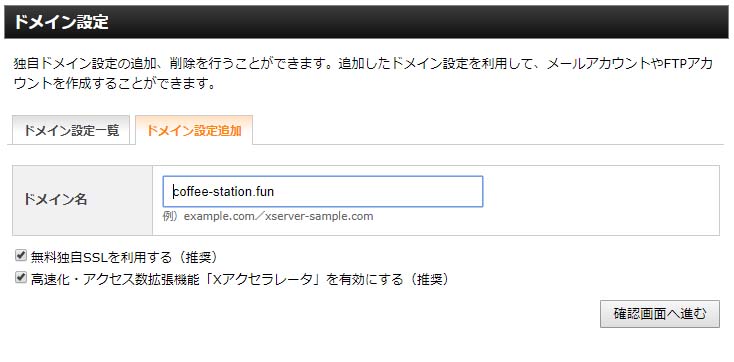
Xサーバーのコンパネに入って、ドメイン設定追加👇をクリック。


はてなで使っていた、ドメインを入力して、確認画面に進むをクリック。
ドメインを追加するついでに、
①無料独自SSLを利用する(推奨)
②高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)
も一緒にしてしまいます。
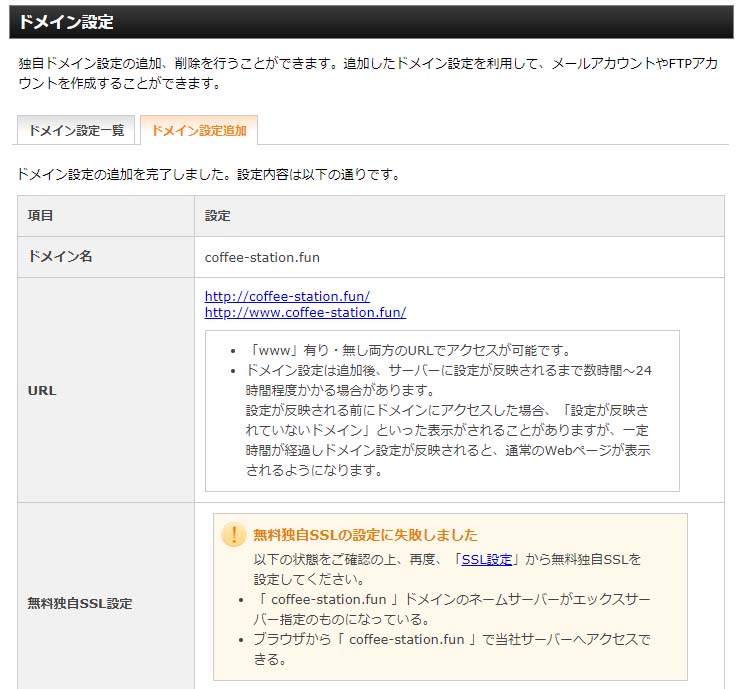
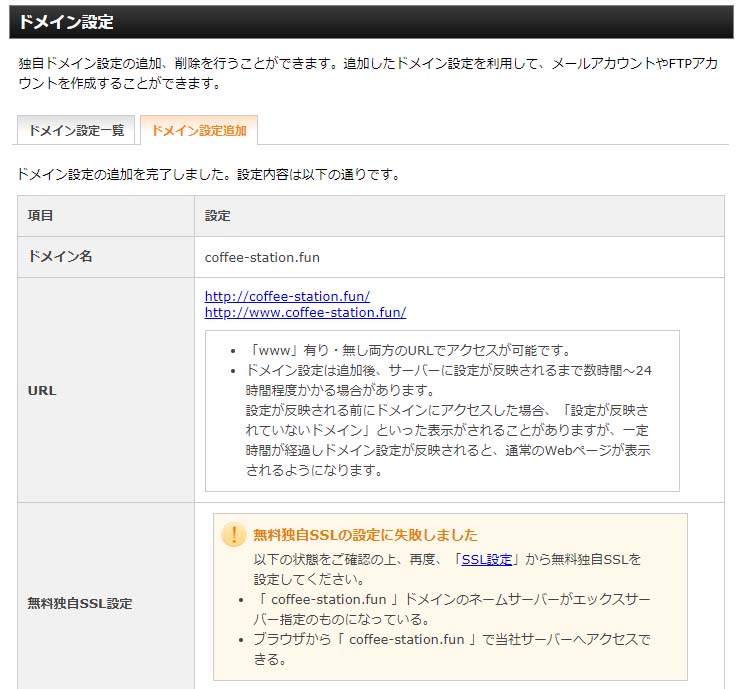
すると、下の画面の様にhttp://とhttp://wwwのツータイプのドメインが自動で作られます。


無料独自SSLの設定をして、現在2時間たちましたが、まだちゃんと認識されていません。
その間に、元はてなのドメインに、wordpressをインストールします。
対象ドメインを選択して、wordpressインストールをクリックすればそれだけでインストール完了です。(ここはテストドメインで一回してますね)


wordpress内部での調整
テストサーバーと同じように、
👇ダッシュボード
👇メールアドレス入力
👇パスワード入力で
👇wordpress内に入ります。



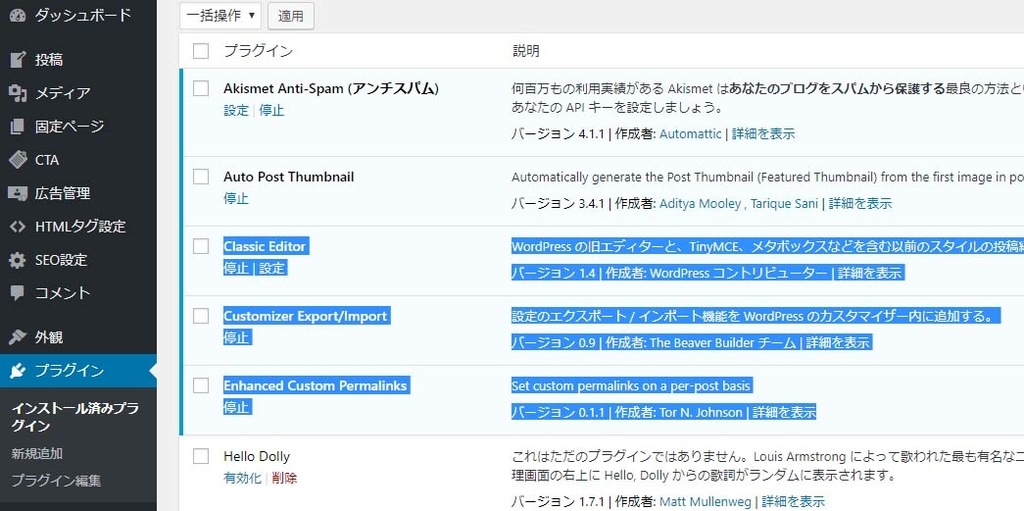
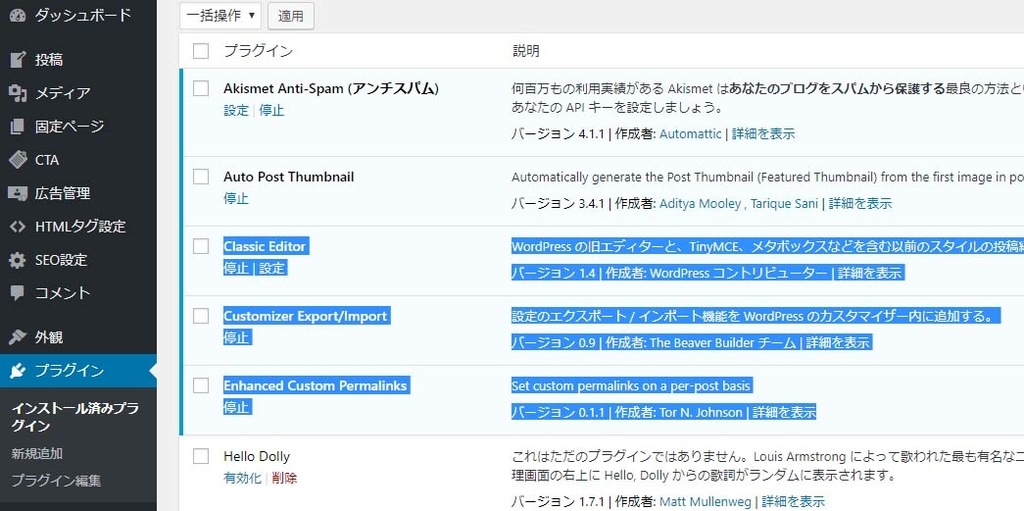
wordpress内部に入ったら、テストサーバーと同じプラグイン👇三つをインストールします。


- Classic Editor
- Customizer Export/Import
- Enhanced Custom Permalinks
上記3つのプラグインは必須です。
次にテストサーバーで作ったデータをインポートします。
インポーターは先ほどと違ってwordpress👇です。


👇ツール
👇インポート
👇wordpressのインポート
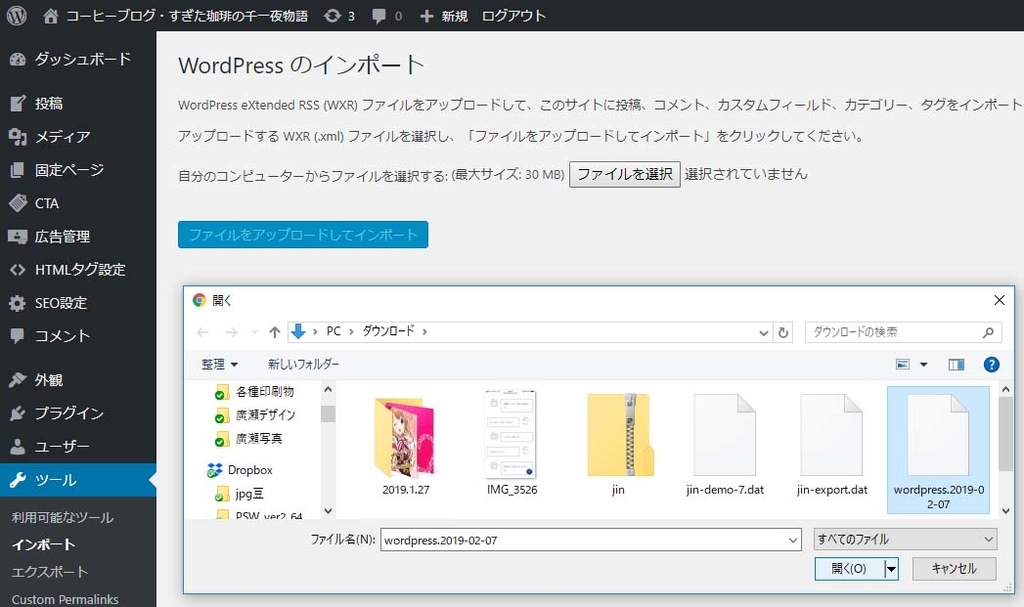
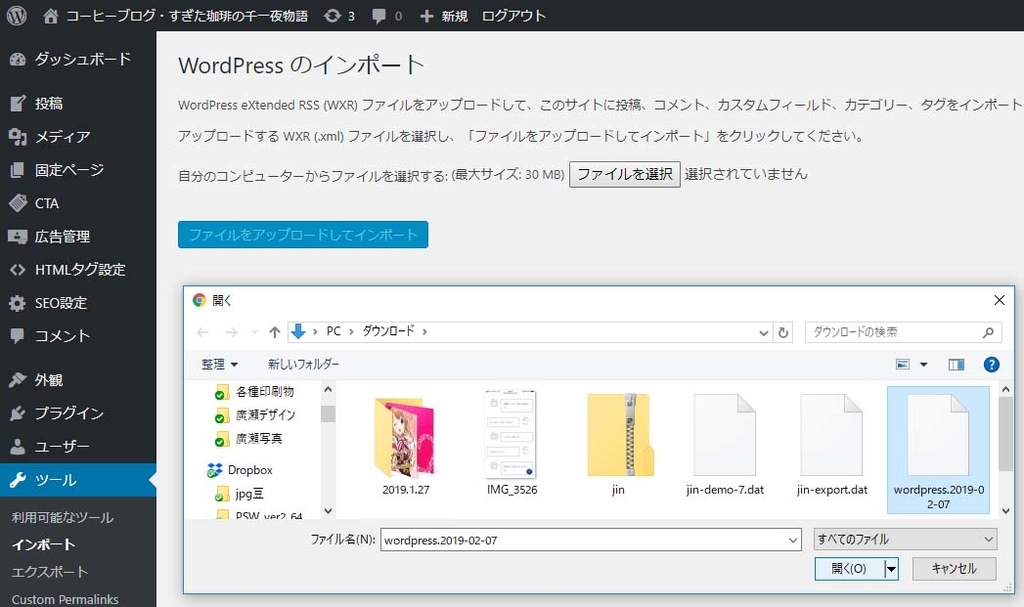
👉ファイルを選択して、テストサーバーで作ったファイルをアップロードしてインポート
次に、先ほどカスタマイズした、CSSやデザインのデータをインポートしておきます。



ここまで完了したら、一段落です。
ただ、SSL化が3時間たった今でも、まだ完全に終わっていないので、すべての記事を見ることが出来ません。
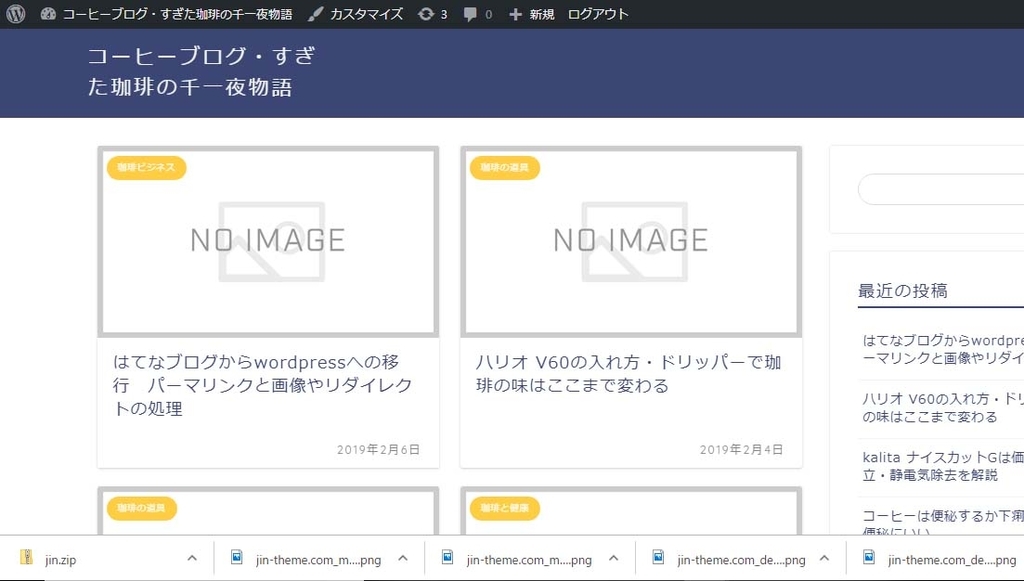
👇の様に閲覧できる記事もありますが、すべてが正常化するには時間がかかるようです。


本日の作業はここまでで終わりにしたいと思います。
後は時間と共にSSL化が進み、記事がはてなサーバーから、Xサーバーに完全に移行が終わったらHPの表示が落ち着くと思います。
その後、目視しながらデザインの崩れやリンクの調整をしていきます。
ご苦労様でした。
次回からwordpress内でお会いしましょう。
wordpressへ移行後の変化




はてなブログから、WordPressに引っ越しておおむね半年がたちました。記事数も200を超えアクセスは10倍以上になっています。
新たに珈琲の記事だけでなく、アクセス増につながったSEOやタイトルの付け方など、ブログ収益の仕方を書く事にしました。下のリンクからご覧ください。




の-640x360.jpg)













こんにちは。
記事大変参考になりました。
私もこれからはてなからワードプレスへの移行を考えておりますが、URLに日本語が入っている為、テストサイトで記事のURLを1つずつ手書きで修正いたしました。
珈琲マスター様のブログサイトでは上記の方法で日本語URLの記事も問題なく移行できましたでしょうか?
当方の場合は、日本語のURLは問題なく書き換える事が出来ましたが、文字数制限があるので長いタイトルの場合は
書き換える事が出来ない時もあると聞いています。